文档工具-Dash
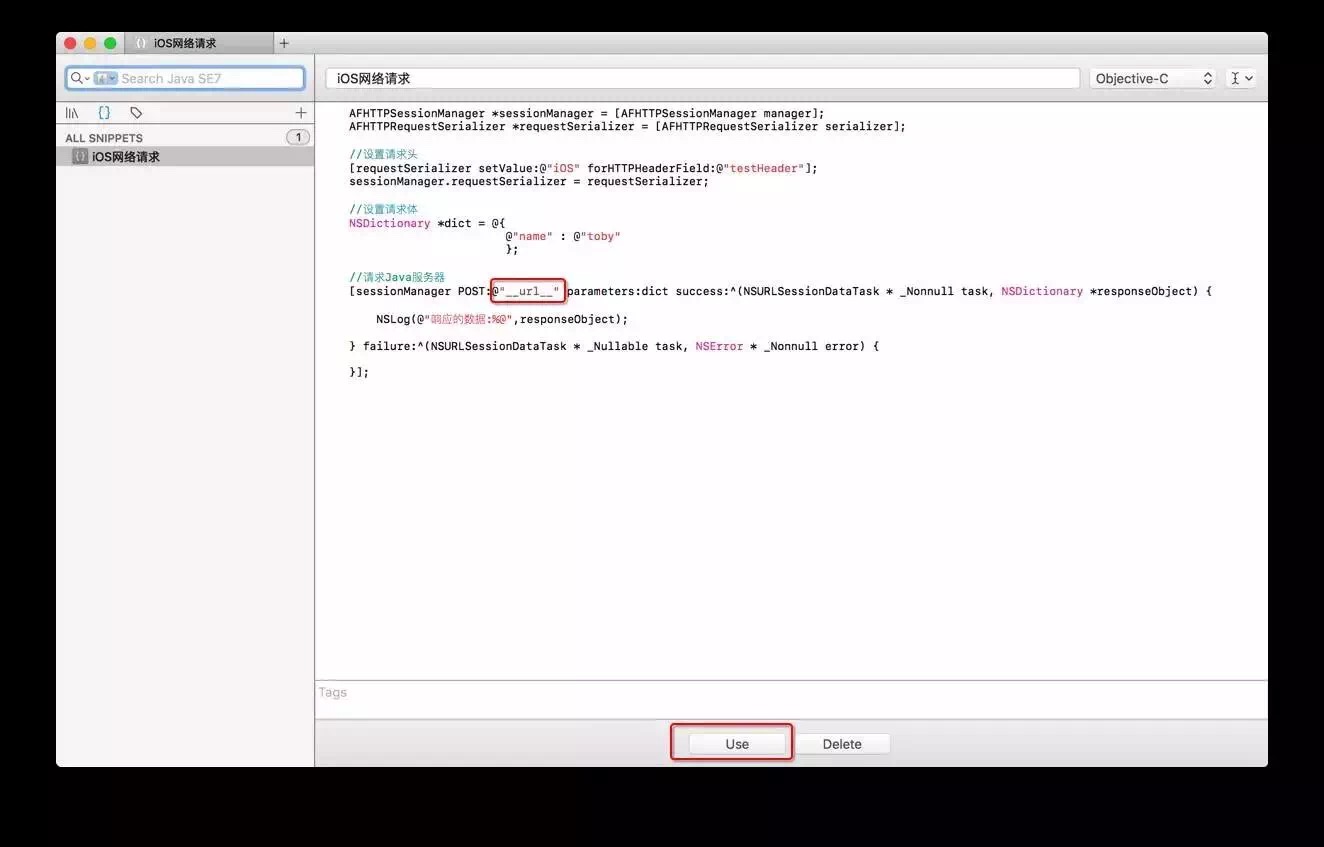
都说文档在手,天下我有。这个工具对于我这种喜欢前后端折腾的人来说是非常有用的,因为很多时候,我往往只记住思路,但是具体代码记不住,这个工具有很好的保存代码块功能.比如请求与响应,总有你想知道的这篇中的各种请求,我们就可以用代码块来保存,另外还可以通过占位符,在点击Use时替换掉占位符的内容

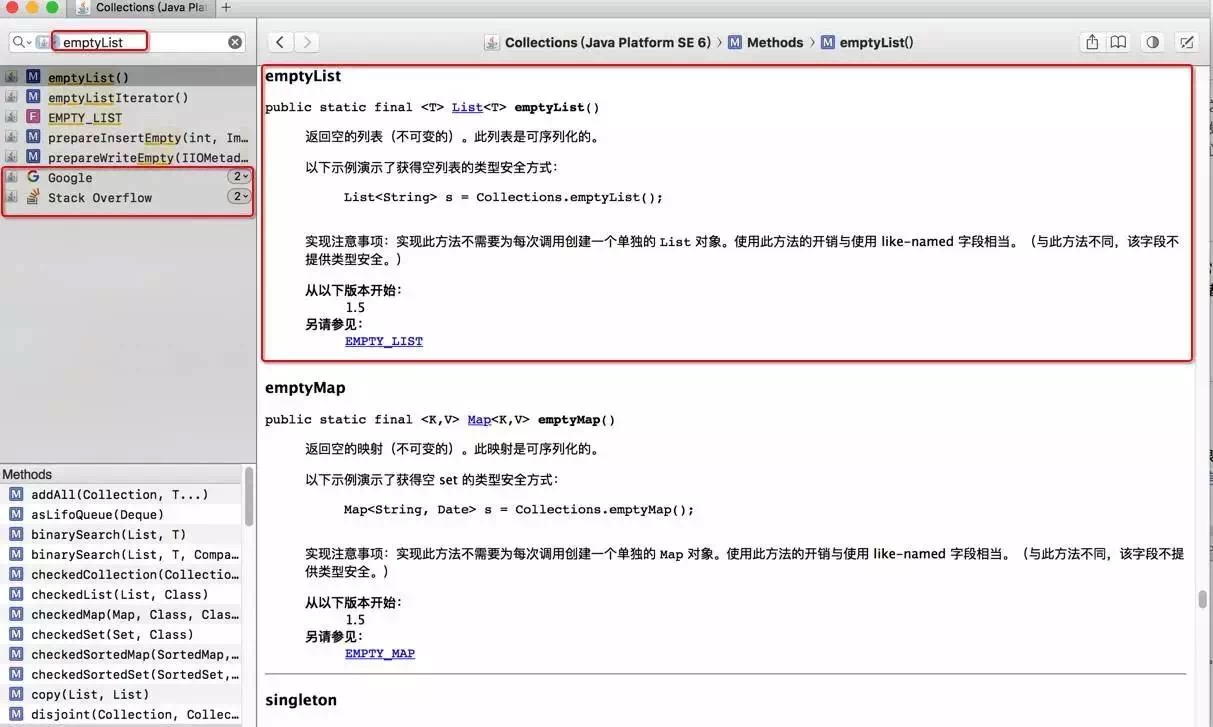
其次,这个工具还有另一个很有用的功能.比如我们有这么个场景,我们查JavaSE文档的时候是不是经常遇到这么个问题,就是我们想查某个方法,但是却要知道它在哪个类才能查,而不能根据这个方法直接去查.但是现实中,我们之所以要查往往是不记得类名,所以这个体验就不是很好,而这个工具很好的解决了这个问题.如图

如果有用过其他文档工具的同学就会发现,其他的工具是不会有这个直接根据方法就能搜索的功能的,都是必须要找到关键类才能搜索.而且还提供了Google和stackoverflow,非常贴心.该工具提供了海量文档,不过都是英文的,当然比较常用的比如JavaSE、Jquery、PHP这些是有中文的,搜一下就出来,搞不定再留言。
思维导图工具-MindNode
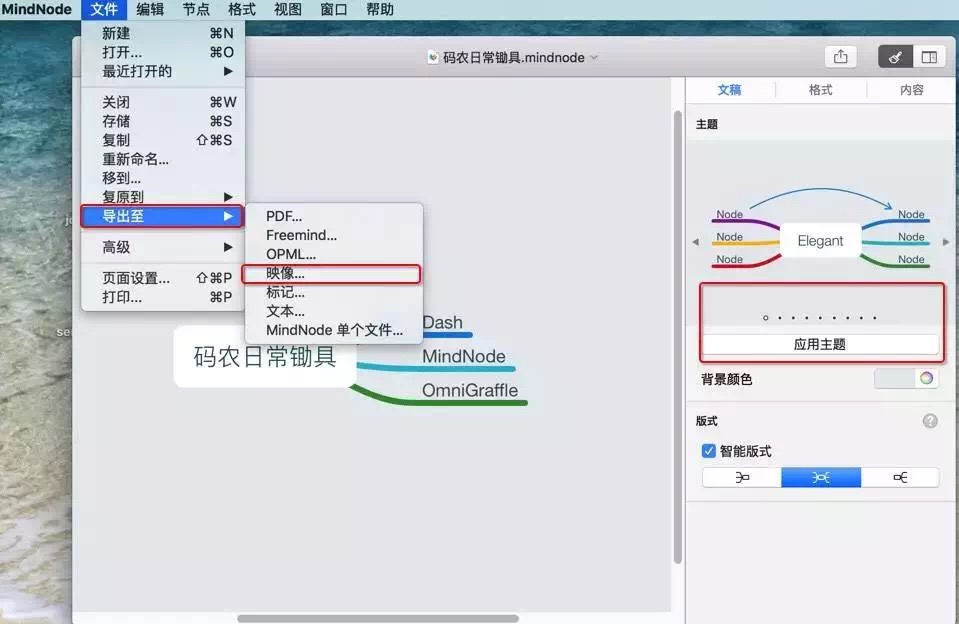
这是一款比较美观的思维导图软件,我们平时用得比较多的还有XMind,XMind在Windows,Mac都有,但是就是颜值不高,MindNode有多种主题切换,比较好看,像我之前写的图解Java面试题系列的都是用的MindNode,具体效果可以翻看我简书之前的文章。

###绘图工具-OmniGraffle
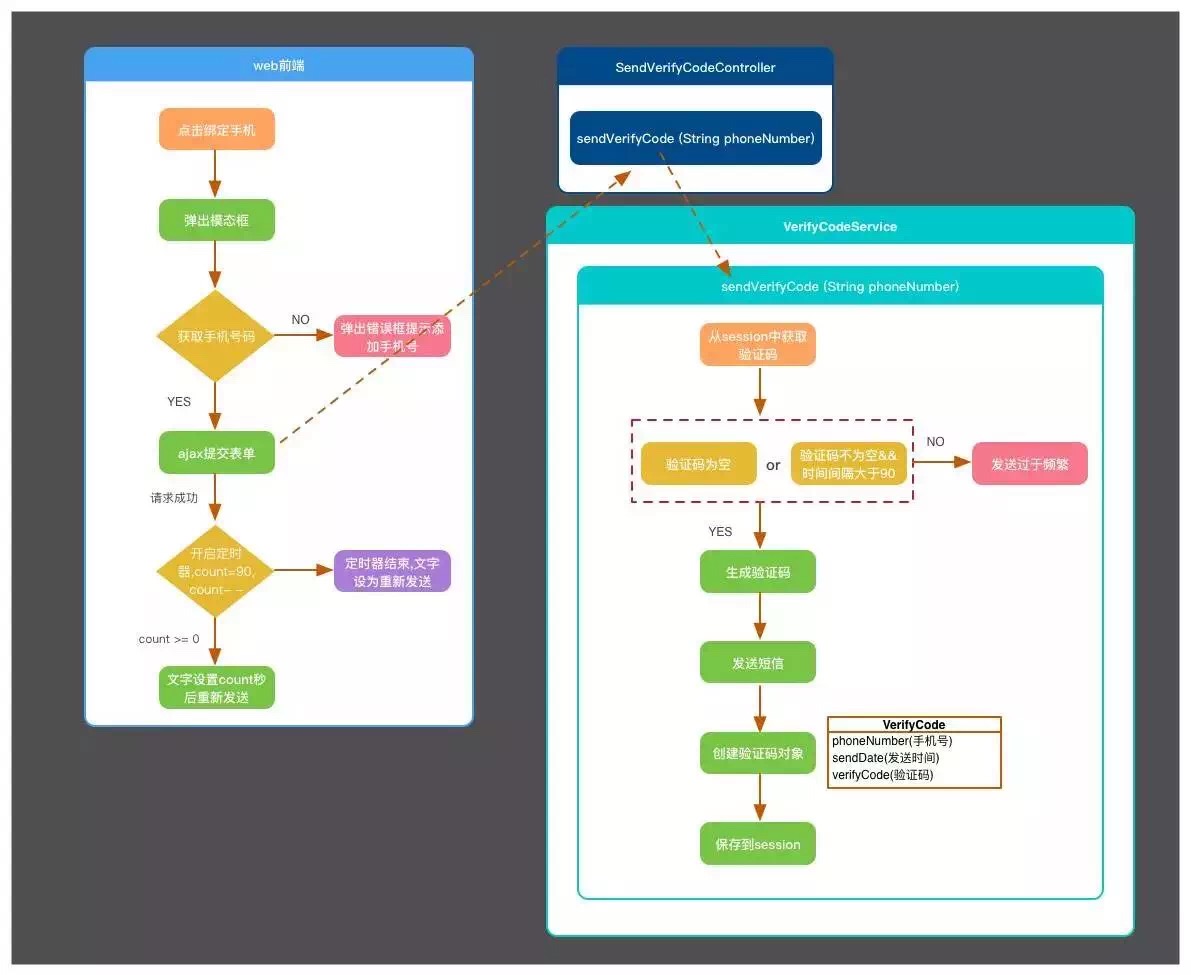
直接先上图,比如我之前画的发送验证码的业务思维图,如果能把这个图画出来,那些把代码写出了应该是比较轻松的事。

下面就来说下,怎么画这个图。
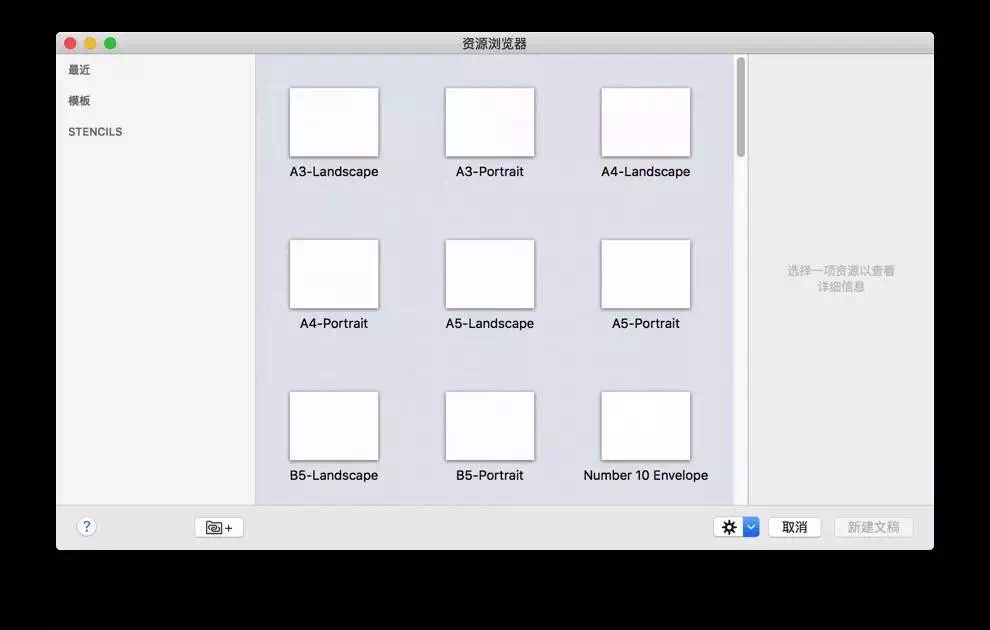
打开软件
打开软件
随意选择一个都是OK的,比如选择第一个

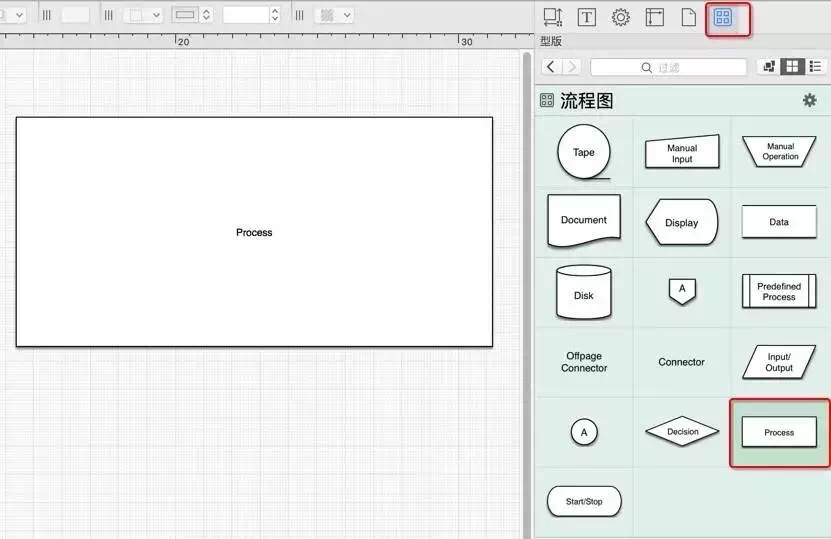
绘图
选中方块

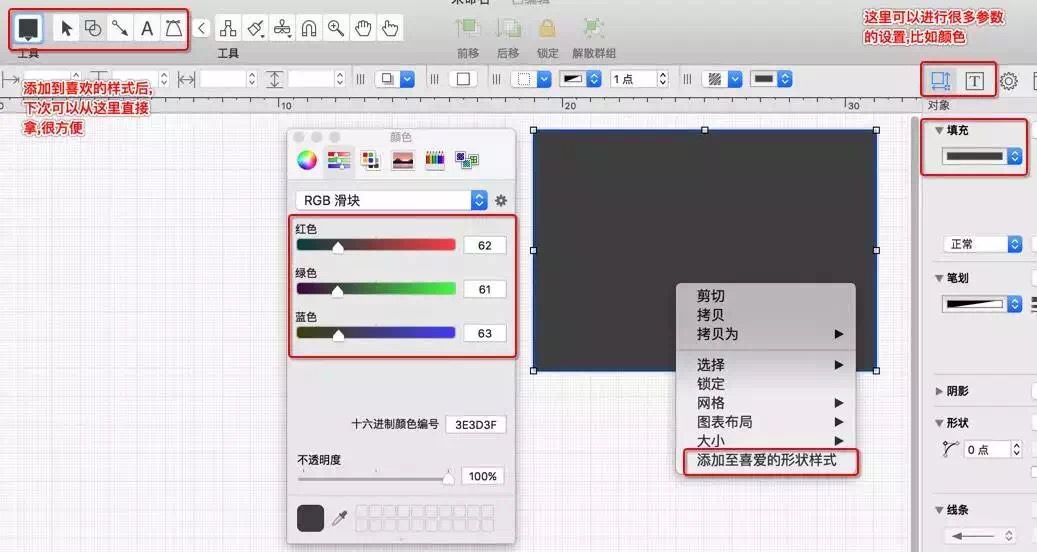
黑色背景设置
配色这个你可以根据自己的喜好来,比如我这里用的是RGB(62,61,63)

设置好颜色之后,你可以把他添加到喜爱的
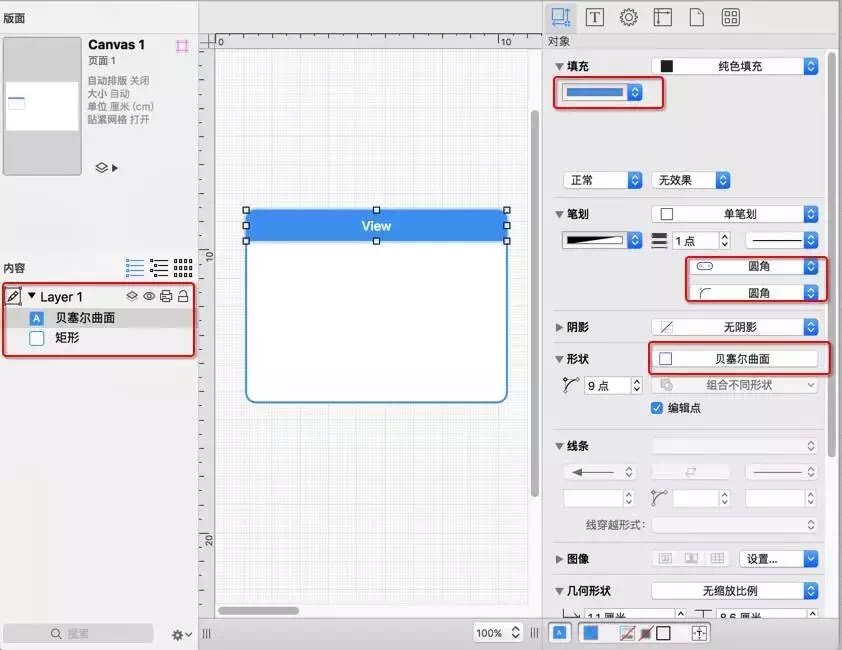
组合图形

从图中就可以看出,其实这些方块都是一些组合图形.配色这些可以自己任意调,当然,OmniGraffle本身也提供了很多好看的配色方案,可以自己尝试。
注意事项
OmniGraffle中提供了大量的绘图原型,可以自己摸索,组合,配色出好看的方案.然后就是各种拖拽.但是要注意的是,黑色的背景要放在图层的最下面,图层区域就是图中Layer区域,这个你用着用着自然明白,遇到坑再留言。
其他工具
其他工具
不定期更新,想到什么更新什么,这里先简单一笔带过,比较感兴趣评论留言我再详细更新。
>>Postman Chrome插件,调试restful api的神器,比较喜欢的是他的书签功能。
>>jsonView Chrome插件,请求json时,能将返回的json数据格式化,非常方便,强烈推荐。
>>iTerm2 Mac的终端工具,网上有很多好看的配色,追求颜值的不妨一试。
>>欧路词典 ,比较好用的翻译软件。
>>MacDown 我个人比较喜欢的Mac上的Markdown编写工具,支持多种Markdown样式风格。
>>Shadowsocks 科学上网工具,码农必备。
>>Snap Mac上的手势切换工具,和Alfred的工作流差不多,不过比他轻量。
>>TeamViewer 远程控制电脑工具,可以远程帮妹子修电脑,当然我都是只修电脑不过夜的。
>>licecap Mac上gif录图的工具。
>>PaintCode 动画生成Object-C代码的工具,让你不再害怕酷炫动画。
>>HHEnumeration 最喜欢的一个Xcode插件,非常友好的枚举提示,可以github搜索一下,iOS开发强烈推荐。
>>Simpholders iOS开发的应该都用过,快速到达沙盒。


