Mac下hexo使用next主题
下载主题
在终端窗口下,切到 Hexo 站点目录下,下载NexT主题。这里我使用的站点目录是 Highter.github.io
|
|
开启主题
在站点目录下修改 _config.yml 文件
|
|
验证主题
验证主题需要启动服务来看效果,在启动服务前先执行 hexo clean 来清理hexo缓存
清理缓存
|
|
启动服务
|
|
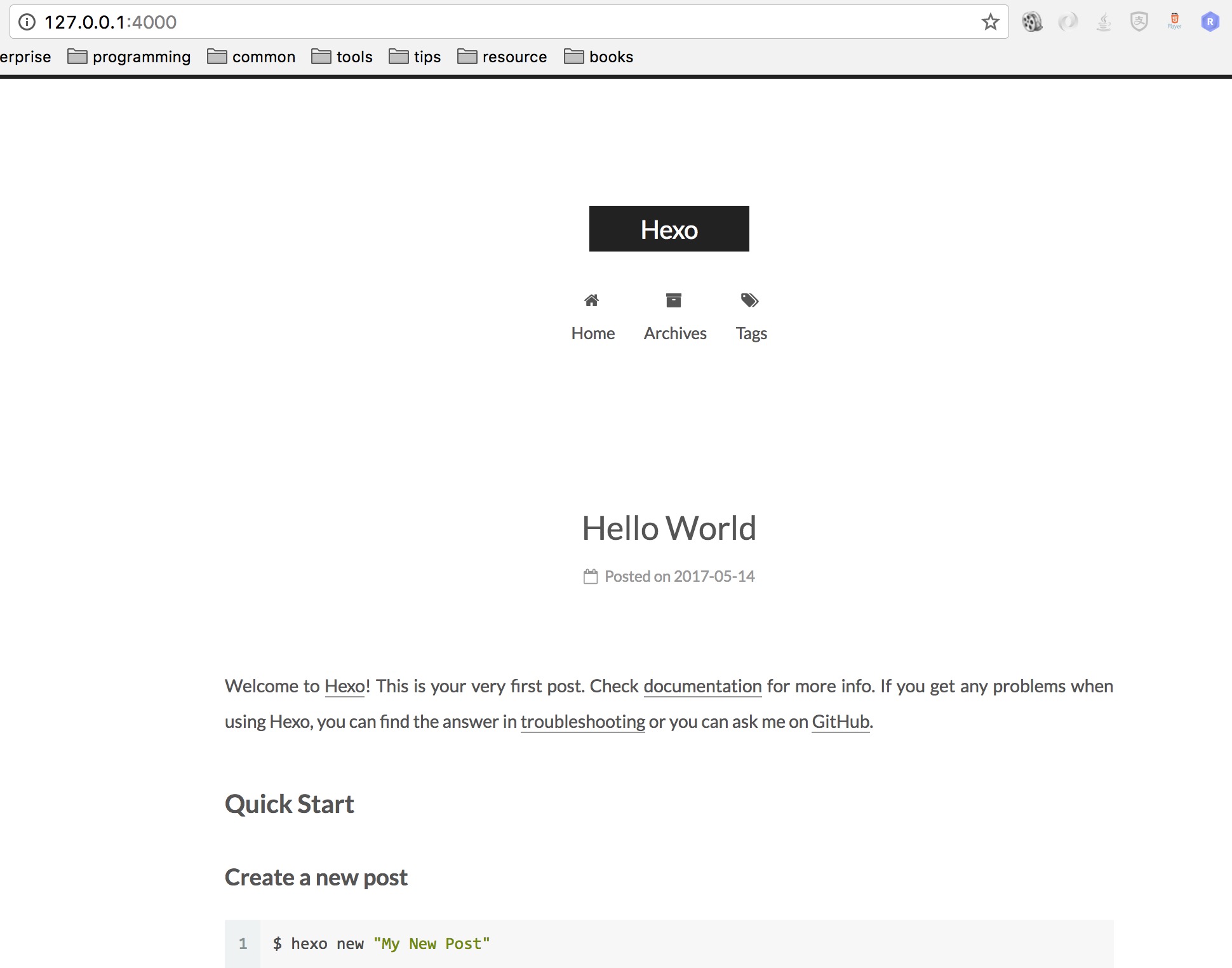
查看效果
在浏览器输入http://localhost:4000/查看效果
设置主题
设置主题方案
Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
Mist - Muse 的紧凑版本,整洁有序的单栏外观
Pisces - 双栏 Scheme,小家碧玉似的清新
Scheme 的切换通过更改 主题配置文件,搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可这里选择 Pisces作为例子
我的 主题配置文件 路径在:
修改如下:
设置语言
编辑 站点配置文件, 将 language 设置成你所需要的语言。建议明确设置你所需要的语言,例如选用简体中文,
我的 站点配置文件 路径在:
配置如下:
|
|
目前 NexT 支持的语言如以下表格所示:
| 语言 | 代码 | 设定示例 |
|---|---|---|
| English | en |
language: en |
| 简体中文 | zh-Hans |
language: zh-Hans |
| Français | fr-FR |
language: fr-FR |
| Português | pt |
language: pt or language: pt-BR |
| 繁體中文 | zh-hk 或者 zh-tw |
language: zh-hk |
| Русский язык | ru |
language: ru |
| Deutsch | de |
language: de |
| 日本語 | ja |
language: ja |
| Indonesian | id |
language: id |
| Korean | ko |
language: ko |
设置菜单
默认运行只有 Home 、Archives 、Tags
修改主题 主题配置文件
设置侧栏
left - 靠左放置
right - 靠右放置
修改主题 主题配置文件
头像
编辑主题 主题配置文件 修改字段 avatar, 值设置成头像的链接地址。其中,头像的链接地址可以是:
| 地址 | 值 |
|---|---|
| 完整的互联网 URI | http://example.com/avatar.png |
| 站点内的地址 | 将头像放置主题目录下的 source/uploads/ (新建 uploads 目录若不存在) 配置为:avatar: /uploads/avatar.png或者 放置在 source/images/ 目录下 配置为:avatar: /images/avatar.png |
头像设置示例
avatar: /uploads/avatar.jpg
设置站点
|
|
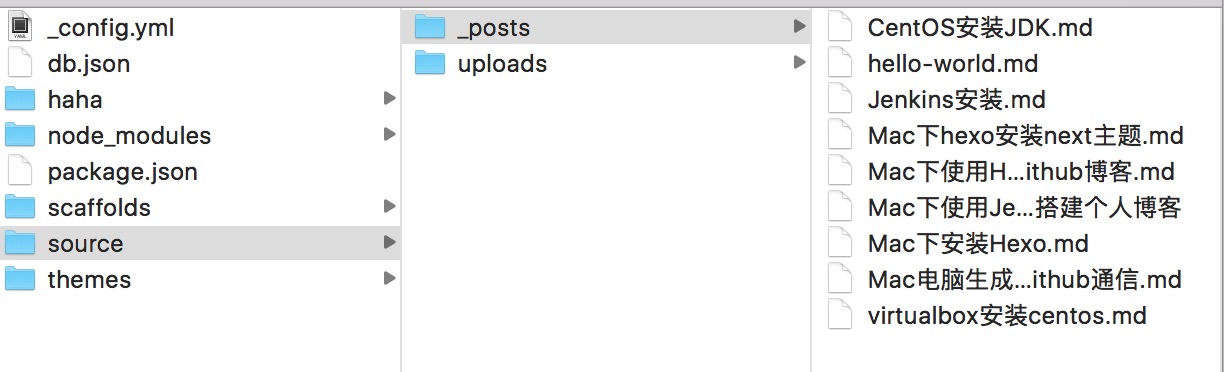
添加文章
把自己所写的文章添加到站点的_posts文件下

|
|
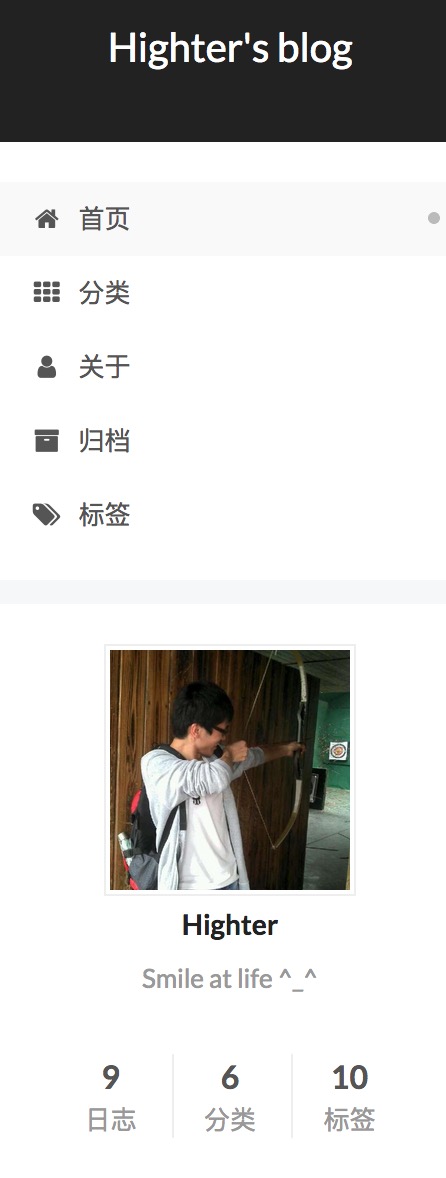
到这一步我们可以查看一下效果

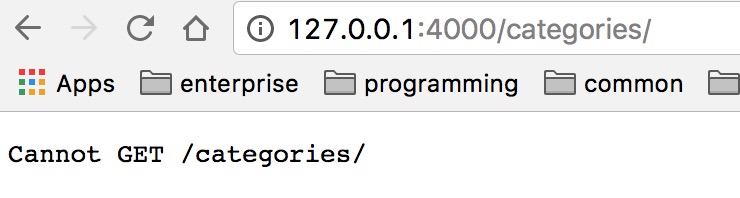
分类页
当我们点击分类的时候可以看到如图

需要初始化分类 hexo new page categories
修改~/Documents/msg/github/Highter.github.io/source/categories/index.md 文件
标签页
需要初始化标签 hexo new page tags
修改~/Documents/msg/github/Highter.github.io/source/tags/index.md 文件
设置文章分类和标签
添加类似下面的分类和标签,注意categories和tags的冒号后需要空格


设置阅读更多
修改 主题配置文件
效果
设置描述
|
|

结束语
上面只是一些关于主题的基础配置,更多详情配置参考Next主题使用文档


